I'm trying to grab some values off a public web page, not sure how to approach this. I looked at the underlying HTML, and while the container is pretty well defined, there don't seem to be any values I can capture.
The web page: https://finance.yahoo.com/chart/SPY#eyJ ... QifX19fQ--
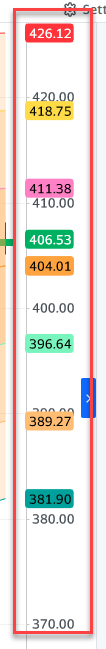
Here's the things I want to capture:

Specifically, at the top left, I want to capture the current price. Then on the right, you can see colored boxes that have prices in them. They move up and down sometimes, and sometimes one will overlay another, so they might be a little difficult to grab. The long url ensures that the rectangle that I want to search in for those values will always remain the same size and in the same position in the same browser, and the colors will not vary either. Only the numbers.
I want to capture all the values in all the colors into variables: Red, Yellow, Fuschia, Kelly Green, Orange, Lime, Dirty Yellow, Deep Green.

Can somebody tell me how? I've never been too good at capturing this web stuff. I'm browser agnostic if that helps. Thanks in advance.
